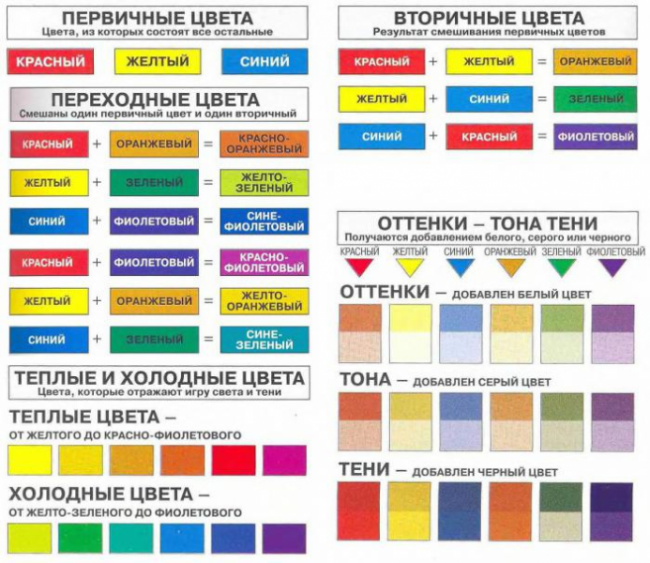
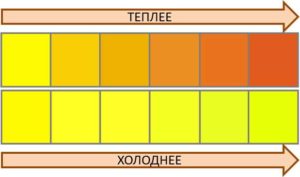
Таблица теплых и холодных цветов
Содержание
Наш мир никогда не был монохромным, в нем заключено огромное количество тонов и цветовых переходов. Специалисты утверждают, что человек может различить примерно два процента оттенков от того, что доступно глазам птиц и некоторых насекомых. Вместо устаревшей и несовершенной системы разложения белого света на семь базовых цветовых полос художники, дизайнеры и визажисты разработали свою таблицу теплых и холодных цветов, потому что для живописи и колористики энергетика восприятия, тон и оттенки давно стали важнее, чем сам цвет.
Зачем нужна таблица цветов
Если быть точным, то семь базовых, фундаментальных цветов в природе существуют только в нашем восприятии для нашего зрения. Колористика реально доказала, что для человеческого глаза существуют только три базовых цветовых составляющих – желтый, красный и синий, плюс дополнительный белый. Из этих трех составляющих может быть получен любой цвет или оттенок, а теплым или холодным его может сделать добавка более или менее горячего, чем фоновый цвет.

В колористке существует четкое деление цветов на три группы:
- К теплым тонам относят желтый, красный и оранжевый;
- В группу холодных включают синий, голубой, фиолетовый;
- Зеленый могут в равной степени относить одновременно к теплым и к холодным, но, по мнению специалистов, зеленый колер является родственником белого цвета, то есть, полностью равновесным.
У человека нет дополнительных органов чувств, с помощью которых можно было бы попробовать оттенок «на зуб», осталось только рецепторное ощущение тепла и холода, которое мы и пытаемся использовать при классификации на холодную и горячую основы.
Использование таблицы холодных и теплых цветов
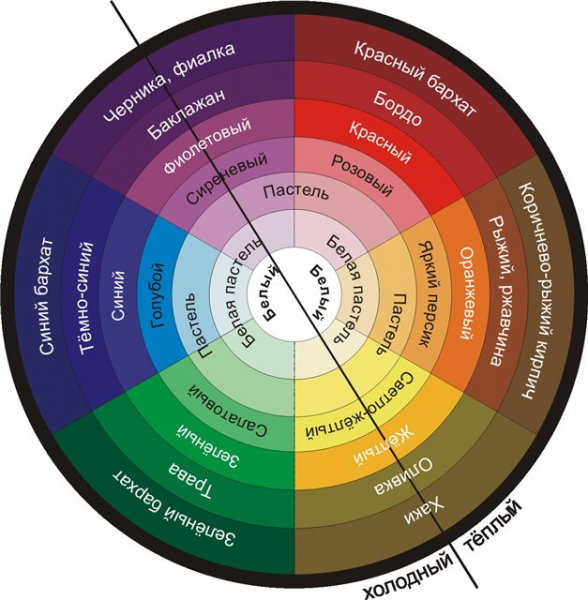
Практическое применение градации на холодные и теплые цвета основывается отчасти на психологии человека на основании нескольких правил взаимного влияния:
- Определение «холодный» или «теплый» происходит только на основании собственного психологического опыта и стереотипа человека. Так, например, белый и голубой ассоциируются со льдом и снегом, поэтому их комбинация может признаваться холодной;
- Контактирование на одном цветовом поле двух зон выраженного теплого и холодного цвета взаимное равновесное влияние. Например, при контакте синего и красного цветов первый становится мягче, теплее, второй эмоционально становится пронзительнее и жестче;
- Смешение цветовых основ между собой с добавлением белого позволяет управлять зрительной температурой цвета.
Та же комбинация белого с голубым у разных людей может вызывать абсолютно разные ассоциации. Для одних это холодный голубой лед и снег, для других это раскаленное голубое небо вокруг белого солнца. Поэтому от психологии перешли к температуре цветовой матрицы.
Как изменять температуру цвета
Проще всего проиллюстрировать эффект изменения температуры цвета на трех наиболее важных для нас цветах, желтом, зеленом и красном.
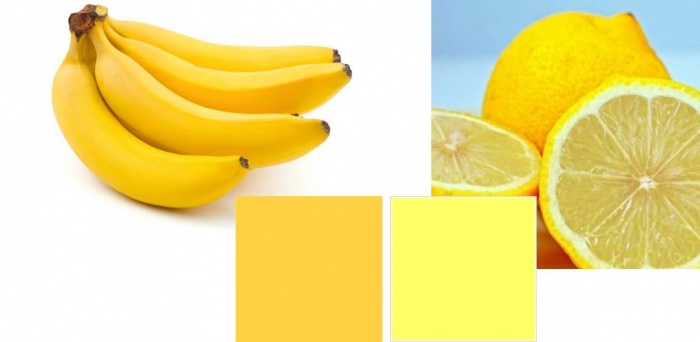
Для теплого желтого цвета увеличить температуру можно только добавлением оттенков с более низкой энергетикой, например, красного, как в таблице.

К более теплым, чем базовый желтый, относят, например, медово-желтый, цвет одуванчика или подсолнуха.


Для перехода в более холодные тона добавляют зеленый или голубой.

Красный цвет энергетически более теплый, чем желтый, поэтому управлять его температурой сложнее. Градация энергетики разных оттенков красного воспринимается сложнее всего.

Чтобы сделать красный цвет более холодным, приходится сдвигать его фон в сторону фиолетового с помощью добавки синего и серого.


Утепление красного выполнить намного проще с помощью добавки желтого.

Зеленый цвет изменяется по температурному насыщению значительно проще, так как он может быть получен смешением двух компонентов с разной температурой – желтого и голубого. Процедура придания необходимой энергетики фактически сводится к усилению одной из цветовых составляющих.
Кроме того, зеленый очень сильно зависит от насыщенности. Чем выше насыщенность, тем теплее цветовое поле.


Заключение
Таким образом, наложением высокоэнергетичных цветов на исходные базовые можно получать цветовые решения с разной температурой восприятия. Энергетический фон изображения или композиции является одним из наиболее эффективных способов повлиять на восприятие человека. Поэтому в живописи сцены баталий всегда подсвечивали голубым фоном неба или моря, что резко увеличивало энергетику переднего плана картины.
 Обсудить статью на форуме
Обсудить статью на форуме